I am shamelessly appropriating this example from one of my instructors at Turing this morning, but it really made the concept of controlled forms in React click for me! (And it's super relatable)
So here's the deal: My dog absolutely loves food. She will do almost anything for a single piece of popcorn (I feel ya, girl).

However, she does't have opposable thumbs so she can't get anything for herself. All she knows how to do is YELL. (This is where my instructor's example differs from my own reality, my dog is a perfect angel who doesn't whine or bark for food).
When she yells, I - as a parent - will use my opposable thumbs to open a bag and give her a treat.
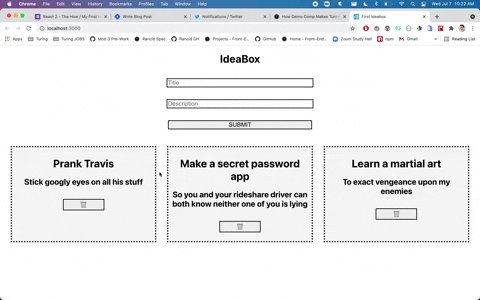
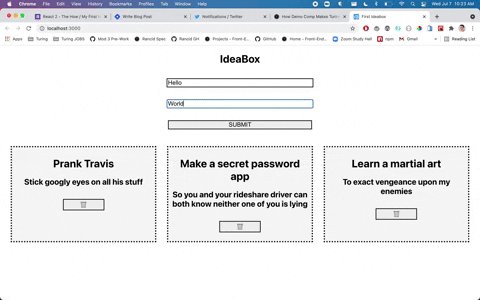
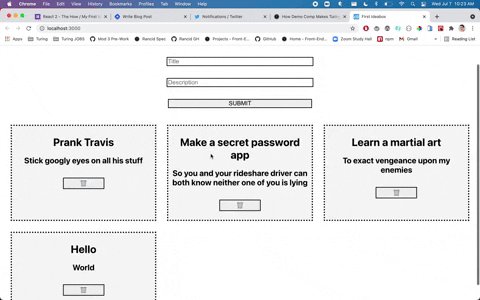
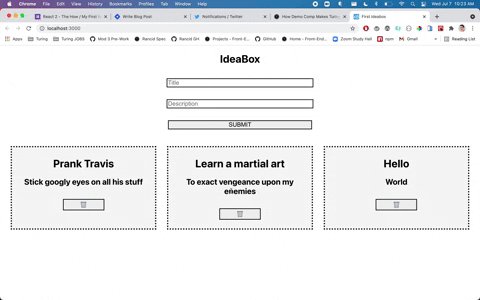
Now let's take this metaphor and apply it to my very first React App, an "ideabox." It's a simple app- have an idea? Give it a title and a description and create a card.

This App was my first introduction to controlled forms and it didn't make sense at all! What is this whole "data down, actions up" thing? What is setState? All of this weird onChange and handleChange business?
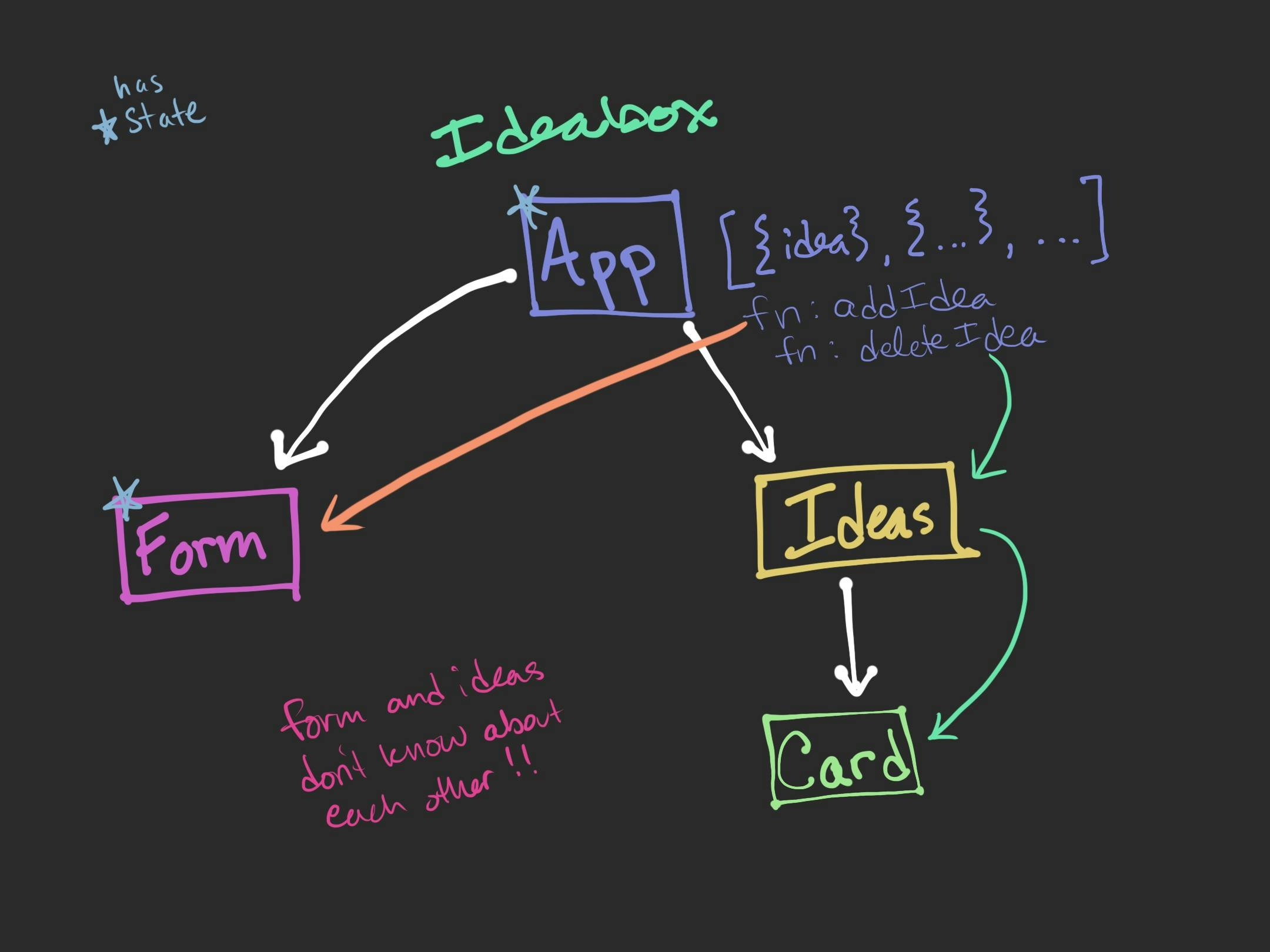
All of this is related to the flow of data in React apps. Form is like my dog yelling for food- it's like, "HEY ADD THIS NEW IDEA." App hears that, takes that new idea, adds it to the ideas array and then gives the ideas array to Ideas in order to render Cards. Check out the data flow diagram below: