useState
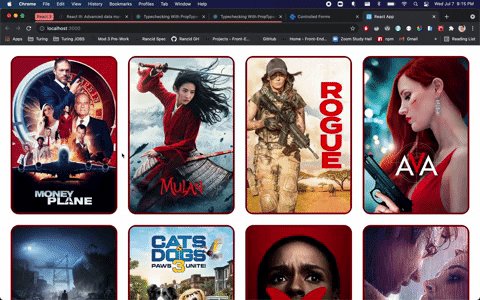
Our first partner project for this section of the front end Turing bootcamp is a movie application- think Netflix or Rotten Tomatoes but with the functionality turned way down so that we can focus on React fundamentals. I worked on rendering the movies to the DOM last night and doing some initial styling (I promise it will look better than this when it's done).
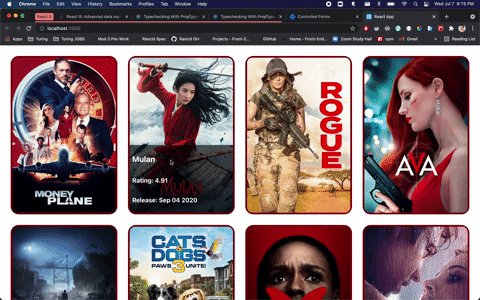
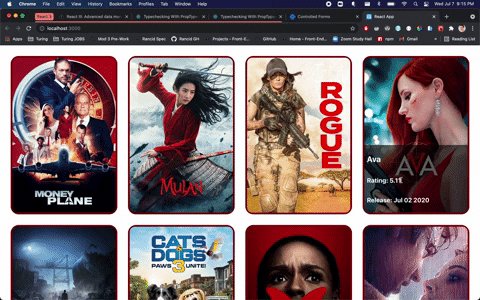
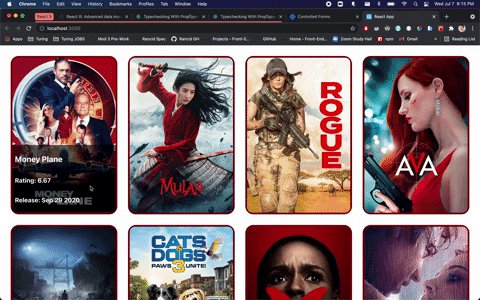
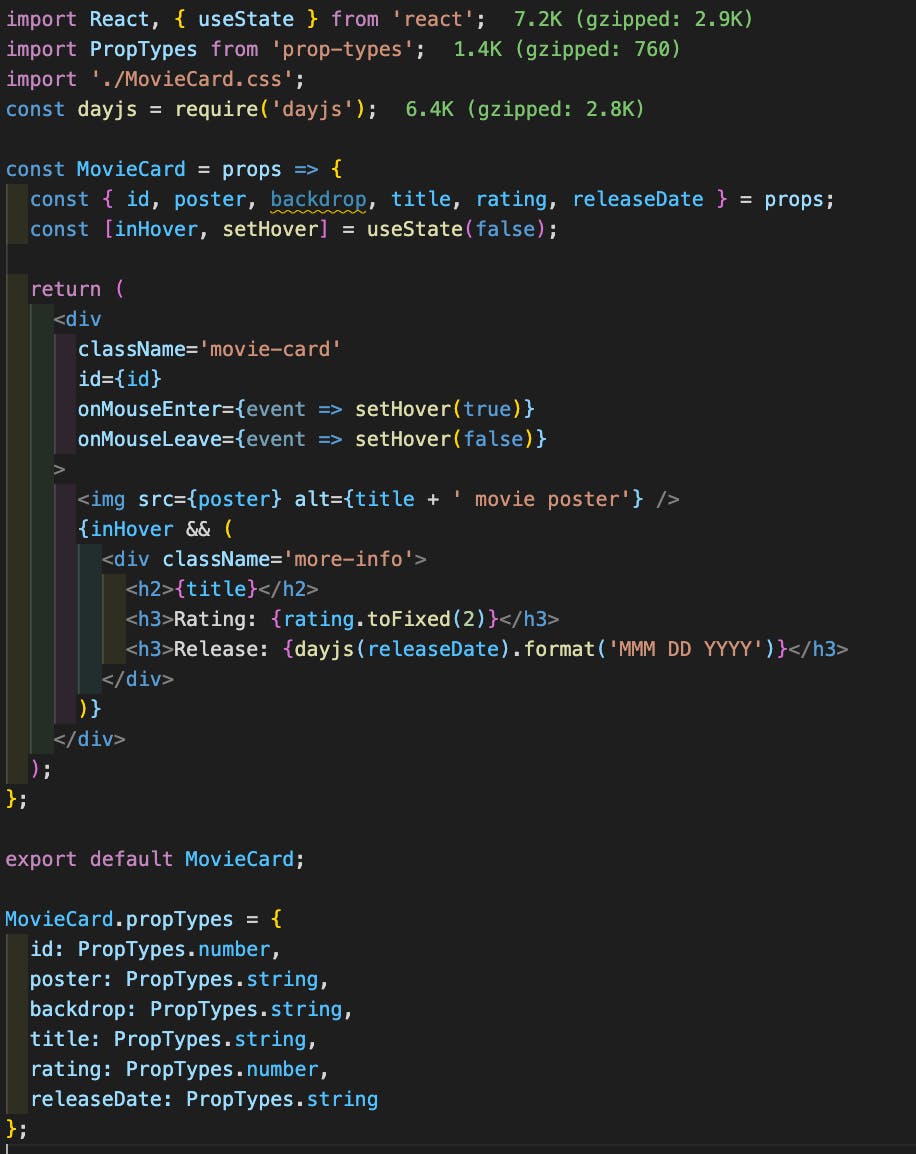
Coming from Vanilla JavaScript, I spent some time researching how to add a hover to the cards and came across the useState hook! We are not explicitly going to learn Hooks during these six weeks since Turing wants us to focus on learning what's happening "under the hood" with React, so this was a whole new world of googling and learning for me!
My initial learning was that React uses onMouseEnter and onMouseLeave (as well as onMouseOver and more) in combination with useState to trigger a hover state. I then used conditional rendering with the && operator to show my "more-info" div. Cool!

I was super excited to add in a couple npm packages to my project- one was already familiar to me from my final project of Mod 2 (dayjs) and another was new (prop-types). There was really a ton of learning packed into this small component!
Check it out in action: